Helpful Email Design and Coding Best Practices

Email design and coding practices have evolved a lot in the last five years as responsive emails have become best practice. With a wide variety of screen sizes, from mobile to desktop, coding templates that render nicely in multiple sizes is a seriously niche skill. A web developer who codes responsive web pages might not know how to add all the code fixes that solve email rendering issues. Even email coding specialists add a dollar to the swear jar each time they make code fixes for rendering issues in one email client, like Outlook, breaking the layout it in another email client, like Gmail. It’s hard stuff!
Because there is no one set of rules for email design across all platforms, you might need to learn a new trick or two when Outlook releases a software update or Google changes its Gmail inbox default settings. Fun! (Sarcasm.) But these best practices can help you create squeaky clean email.
Template Size
While email templates can be any size, it’s important to consider your mobile users and how your template will reduce down for their viewing purposes. The most common size is 600 pixels wide. Some email platforms have templates greater than 650 pixels, but according to both Litmus and Email on Acid, (experts in email rendering), stick to 600 pixels.
The iPhone 4 set the stage for scaling emails down to 320 pixels for mobile, but given the number of devices and screen sizes available today, 320 is no longer the rule of thumb for mobile rendering, and templates should be built to resize and look good on all devices.
The length of your email can vary depending on the amount of content you have, but realize that templates over 1,000 pixels in length will be truncated in applications like Gmail, forcing people to hit “view more” over and over to see the entire email. HTML file sizes that exceed 102KB will clip the entire message for Gmail users and give you a link to view it.
Layout
The average template layout/design includes a preheader, hero image, headline, text, call-to-action button(s) and a footer in a single-column layout. There are many reasons why a single-column design is best for email. It will save you time on deciding the stacking order of content for mobile and time/money on troubleshooting stacking issues when the layout scales down for mobile.
Another reason to use a single-column layout is to minimize the chances of the layout shifting when recipients forward the message to someone else. When there are multiple sections and columns that need to stack, the layout can shift in all kinds of crazy ways, and since it’s not possible to prevent this from happening, stick to a single column.
An older practice for email newsletters was to have multiple columns, multiple sections and a table of contents with “jumps” to read content further down in the email. This was when desktop was the primary reading environment. This is no longer the case. One of the reasons email newsletters have evolved away from this is because of mobile adoption. Another reason is from the shift to host your full content on your website and use email as the vehicle to get in front of the reader with content teasers and read-more buttons. The goal of content teasers with read-more buttons in email is to drive the recipient to your website to view the full articles they choose to read.
Responsive Design
All templates should be fully responsive and properly coded for display on desktop, tablet and phone sizes. Proper coding fixes should be instituted for all versions of Microsoft Outlook and other email clients, with the majority of fixes being for Outlook. It also is a great idea to know what browsers/devices your viewers are reading their emails on. Both Litmus and Email on Acid have these rendering reports inside their platforms. It doesn’t make sense to spend a lot of time fixing issues in Outlook 2003/Windows 7 if none of your email recipients use that to read your emails.
 We have created a responsive template for you to use immediately in your email platform or you can simply download it to compare your code if you are experiencing rendering issues with your email.
We have created a responsive template for you to use immediately in your email platform or you can simply download it to compare your code if you are experiencing rendering issues with your email.
Text Version
Having a text version of the email is still best practice, but most email platforms can create your text version from the HTML very nicely. It’s highly unlikely you’ll actually serve a true text version as the vast majority of devices support HTML emails, but some email platforms will prevent you from sending unless you have a text version, so for 2019, continue to create one.
Email-Safe Fonts
You can’t use any font you want in an email. While it’s nice to match your marketing pieces, email is not like print and cannot always be adapted to match a print piece. Marketers should have specified fonts for both print and web in their brand guidelines including a web-safe font and the fallback fonts that should be used if that font is not available. If you use a font that is not installed on someone’s machine, it will use the next defined font in the list to render the email. If Outlook doesn’t recognize the font, it will instead display all text in Times New Roman. You could also choose a Google Font that closely resembles your brand’s font (although some email clients will ignore Google Fonts as well).
Top 5 Email Fonts:
- Arial
- Georgia
- Times New Roman
- Trebuchet MS
- Verdana
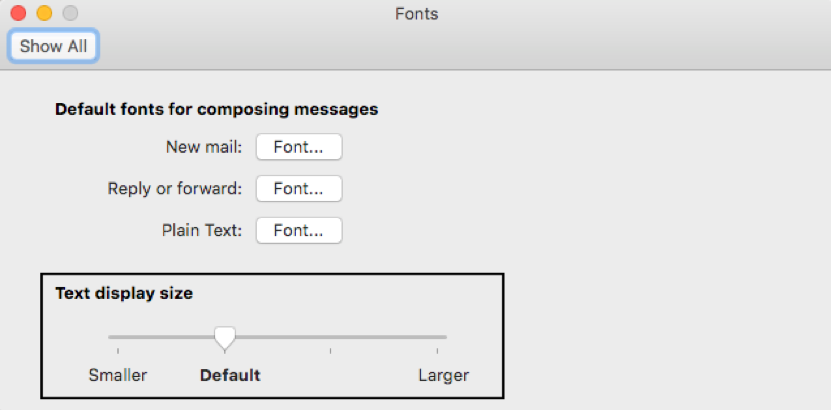
Finally, keep in mind that Outlook users can set a default font size they want to read all email in that supersedes any of your efforts to make your email’s text look the way you want it to look.
Body Copy
- Messaging should be short and to the point with one clear call to action.
- Call to action should be included as both text and a button in your copy.
- 1-800 #’s should be written as: “800-XXX-XXXX” (No ‘1’). Phone numbers should include linking if you wish for mobile users to click to dial, otherwise add code to remove this as some email clients will automatically add it because they assume you want it.
- No logo within the body area should exceed the size of the header logo.
Links
- Include call-to-action links in your preheader, hero image and body copy when you can.
- Text links should be underlined or in colored text and should include “action” words (View, Go Now, Pay, Read, Learn More, Sign, etc.).
- If your links will take people to a third party, you should note so in the disclosure area.
- Headers and footers should have links when applicable.
- Link colors should be defined as hexadecimal characters: #64AbAb (no RGB or 3-alpha/numerical shortcuts).
Capitalization
- Use sentence-case capitalization for subject lines, headlines, subheads and body copy as well as feature/benefit messaging. With sentence-case capitalization, only proper nouns and the first word in a sentence are capitalized.
- Using all caps makes copy difficult to read; avoid doing so whenever possible.
Hero Images
- Make sure the images add to your message and are appropriate.
- Color palettes should coordinate with your brand assets.
- Responsive Coding
- If viewing on desktop, display full hero image
- If viewing on mobile, display headline and call to action as text if image is too small to read
Personalization
- Use personalization fields whenever possible to make your content connect to the recipient.
- If you are supplying an HTML template to a company to send on your behalf, be sure to indicate areas of personalization with either brackets [first name] or ideally the email platform’s personalization tags, which could be double percents (%%firstname%%) or dollar signs ($$firstname$$). Be sure to test personalization before sending to the full list to ensure the fields are pulling in the correct information.
If you’ve read this far, you are likely dizzy from all of the knowledge bombs being dropped. Until you get the hang of it, you can use premade responsive templates (usually found within your email platform), you can download our free template so you can customize, or if you need something custom, give us a call.